Overview:
This design report for the Property Information Portal project details the revamp of the City of Kamloops’ existing web application to enhance the user interface, search functionality, and data accessibility, thereby improving overall user experience.
The UI design is structured to follow the employer’s design requests while implementing the Waterfall methodology for a systematic and structured development approach.
Design Goals:
The design goals were to retain interactive and responsive elements from the existing application but improve the layout for better cross-device navigation, particularly on mobile devices.
This involved enabling dynamic source link availability, where all source links become active post-address selection.
The emphasis was also on ensuring a visually acceptable display on both mobile and desktop devices and implementing dynamic image display that fits images to frame appropriately on the main screen when a property is selected.
Design Analysis and Research:
Research and analysis involved using the current web application as a benchmark and making requested changes. The design process was responsive to feedback, particularly from the employer who had strict design requirements consistent with organizational standards.
Architectural Overview:
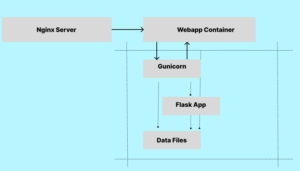
The use of Gunicorn as the WSGI HTTP Server to manage and run Flask web application instances. Gunicorn serves as the middleman between Nginx and Flask, handling HTTP requests, which allows for scalable and efficient backend performance. The rationale behind choosing Gunicorn was its efficiency in managing multiple worker processes and ease of configuration. Flask, as the application framework, handles the application logic, routing, and database interactions, processing requests, and returning responses. Nginx, the web server, handles incoming HTTP requests and directs them to Gunicorn, managing static assets, load balancing, and client connections for optimal resource utilization.

User Interface Design:
The landing page is the initial user interaction point for property address searches and navigation through the portal, with elements like a search bar, search tips, main menu navigation, an image container, and a dynamic layout adapting to screen resolution. The report view page presents property-specific information post-address search, featuring a primary navigation menu for different report types, a secondary menu for actions like downloading reports, and a content display area that changes dynamically based on user interactions.


Responsiveness and Accessibility:
The responsive and accessible design of both pages ensures an optimal viewing experience across devices. The user interface is designed to be user-friendly with intuitive navigation and accessible functionalities, allowing users to interact with property information effectively.
Conclusion:
The user interface for the Property Information Portal is crafted to offer a user-friendly experience with intuitive navigation and responsive design. The clear separation of the report types and easy access to different functionalities ensure users can find and interact with property information effectively